Dalam posting kali ini Diaz akan share cara membuat komentar facebook,blog,dan twitter berdampingan, memang punya Diaz blog untuk tambahan komentar twitter belum terpasang, karena Diaz rasa masih belum perlu [facebook dan blogger aja dah cukup hehehe..]. Tapi Diaz rasa ngak ada salahnya jika suatu ilmu dishare, tujuannya adalah agar sobat blogger bisa memperoleh tambahan pengetahuan, apalagi yang belom tahu cara membuat komentar facebook,blog,dan twitter berdampingan.Diberbagai blogger mungkin sobat sudah banyak menemukan tutorialnya, Diaz disini hanya share saja dan update dari cara memasang komentar facebook dan blogger yang pernah juga Diaz share.
Screenshotnya seperti gambar dibawah:
Langsung aja ikuti tutorialnya berikut:
Siapkan dulu bahan untuk membuat diantaranya:
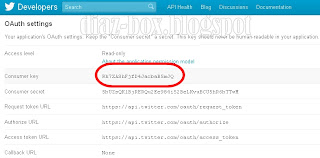
API Key (pada twitter)
Profil_Id (pada facebook)
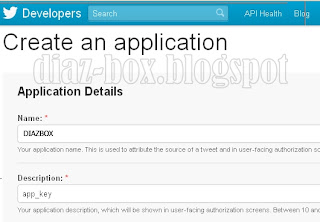
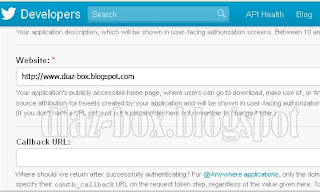
Untuk mendapatkan API Key buatlah aplikasi di Twitter,
Kalau sobat belum tahu cara membuatnya, klik show untuk melihat Cara Membuat Api Key Atau ID Aplikasi Di Twitter
Klik show untuk melihat
Untuk mendapatkan APP ID buatlah aplikasi di Facebook Devoleper
Untuk membuatnya KLIK DISINI
Jika sobat juga belum bisa cara membuatnya silahkan klik show untuk melihat Cara Membuat ID Aplikasi Facebook Untuk Blog
Klik show untuk melihat
Untuk Profil_id facebook sobat tinggal ambil username pada facebook,contoh www.facebook.com/Agustine Diaz.Username yang saya beri warna merah itulah yang sobat gunakan.
Masuk ke akun blogger, lalu pilih Rancangan > Edit HTML > Centang 'Expand Template Widget'Tekan tombol Ctrl+F
<meta content='Profile_ID' property='fb:admins'/> <meta content='APP_ID' property='fb:app_id'/> <script src='http://code.jquery.com/jquery-latest.pack.js'/> <script src='http://jsblogstop.googlecode.com/svn/commentpages/jsCommentPages.js'/> <script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/> <script src='http://jsblogstop.googlecode.com/svn/jstweetbox/v1/jsTweetBox.js'/> <script src='http://platform.twitter.com/anywhere.js?id=API_Key&v=1'/>
<div class='comments-tab' id='blogger-comments' title='Comments from Blogger'>
<data:post.numComments/> Comments
</div>
<div class='comments-tab' id='twitter-comments' title='Comments with Twitter'>
<span class='js-page-tweet-count' expr:href='data:post.url'/> Tweets
</div>
<div class='js-default-tab comments-tab' id='fb-comments' title='Comments made on Facebook'>
<fb:comments-count expr:href='data:post.url'/> Komentar
</div>
<div class='clear'/>
</div>
<div class='comments-page' id='twitter-comments-page'>
<div id='js-tweet-box'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='10' width='400'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
Kita bisa mengganti kata Comments dan Tweets dengan kata lainnya yang diinginkan
Kalau langkah-langkah pemasangannya sesuai tutorial diatas pasti sobat akan berhasil membuatnya. Semoga artikel Diaz kali ini berguna dan bermanfaat untuk anda. Sampai jumpa di TUTORIAL BLOGSPOT berikutnya.















.jpg)

.jpg)


Twetr boxnya gak fungsi om.. coba cek www.belitungku.com , sebelumnya makasih tutornya .:D
BalasHapus@Kim Jinsuouww... iya kah..., tapi doeloe aq dah uji work,,, :)
BalasHapus