Pada kesempatan ini Diaz akan sharing Cara Memasangt Rating Stars Dengan View Count Dari Graddit Di Blog.
Kenapa dari Graddit? Karena menurut Diaz penerapan ke blognya gampang. Serta tidak hanya menampilkan rating
stars saja, namun menampilkan view count atau penghitung jumlah
pengunjung pada setiap halaman. Bisa juga disertakan dengan feedback
untuk setiap postingan.
Setelah diterapkan ke blog, Cara Memasangt Rating Stars Dengan View Count Dari Graddit Di Blog ini valid HTML5, namun untuk kode CSS-nya masih ada error tapi tidak mengurangi ke-valid-an dari template blog kita.
Sebagai contoh diblog Diaz bisa sobat lihat pada gambar di bawah ini:
Langsung aja ikuti tutornya berikut ini:
1. Silahkan masuk ke Graddit DI SINI.
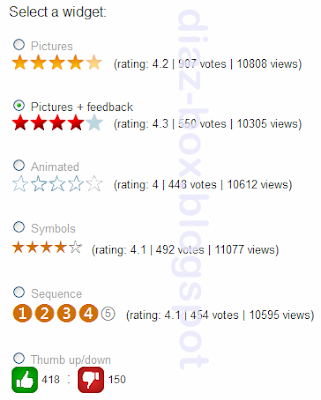
2. Pilih "Ratings" seperti gambar dibawah
3. Pilih tampilan star sesuai dengan selera sobat
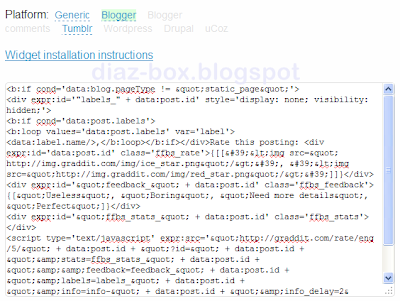
4. Kemudian simpan kode HTML-nya pada edit HTML template blog Anda. Bisa di atas atau di bawah postingan.
5. Untuk di simpan di atas postingan, silahkan cari kode <div class='post-body entry-content'. Biasanya kode tersebut ada 2 buah. Simpan kode dari Graddit di atas atau di bawah kode pertama. Agar tidak tampil di homepage, bisa Anda tambahkan kode <b:if cond='data:blog.url != data:blog.homepageUrl'> di atas kode Graddit dan </b:if> di bawahnya.
Untuk di simpan di bawah postingan, silahkan cari kode:
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Simpan kode dari Graddit di bawah kode tadi. Agar tidak tampil di homepage, bisa Anda tambahkan kode <b:if cond='data:blog.url != data:blog.homepageUrl'> di atas kode Graddit dan </b:if> di bawahnya.
6. Jangan lupa simpan kode di bawah ini DI ATAS kode </head>
6. Jangan lupa simpan kode di bawah ini DI ATAS kode </head>
7. Kemudian SAVE template dan lihat hasinya.<link type='text/css' rel='stylesheet' href='http://static.graddit.com/css/graddit.css'/>
Semoga artikel Diaz ini bisa bermanfaat untuk sobat-sobat blogger
sekalian.Jika sobat mempunyai pertanyaan,kritik ataupun saran,silahkan
tulis di kolom komentar yang berada di bawah postingan.Sampai jumpa di TUTORIAL BLOGSPOT berikutnya.









.jpg)




0 komentar:
Posting Komentar